网页-表格
对网页表格数据的处理
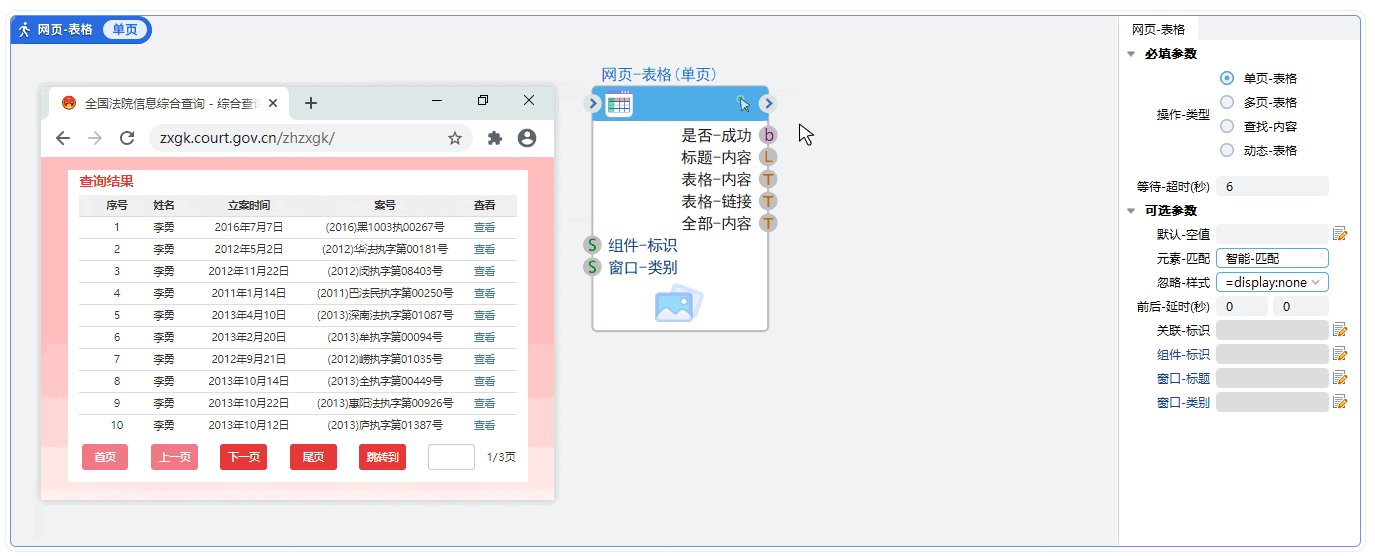
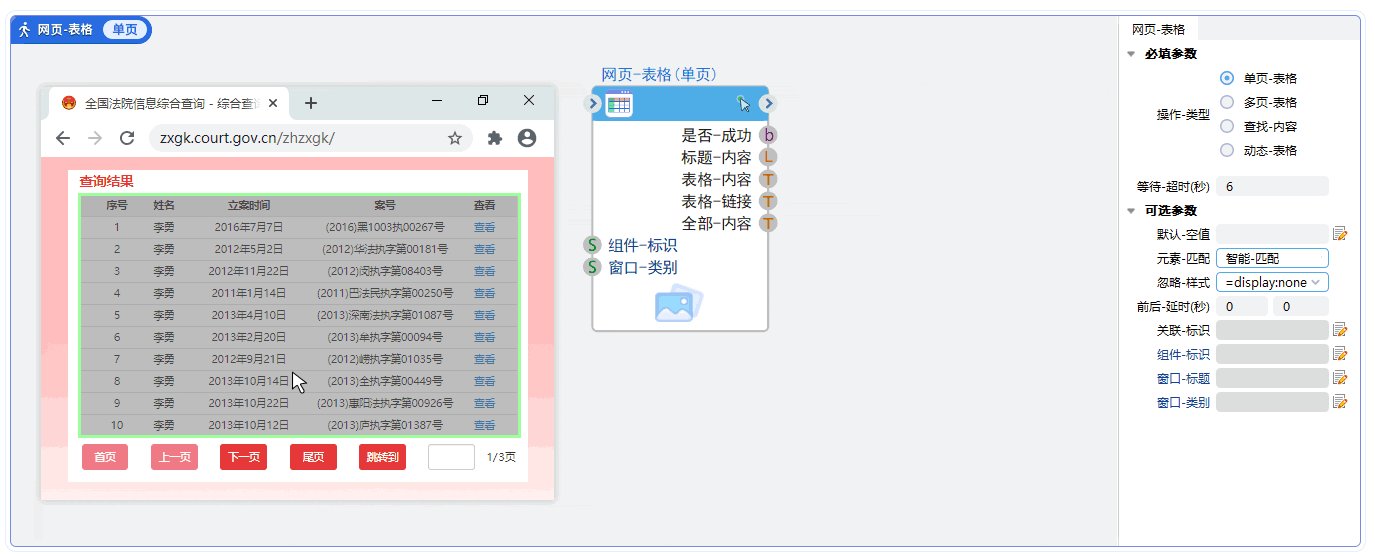
1. 单页-表格

必填参数
等待-超时(秒):
可选参数
默认-空值:
忽略-样式:
- 组件关联元素中若存在指定样式则忽略,如:style=display:none 或 class=hide
- 支持自定义,可填写其余样式
前后-延时(秒):
关联-标识:
组件-标识:
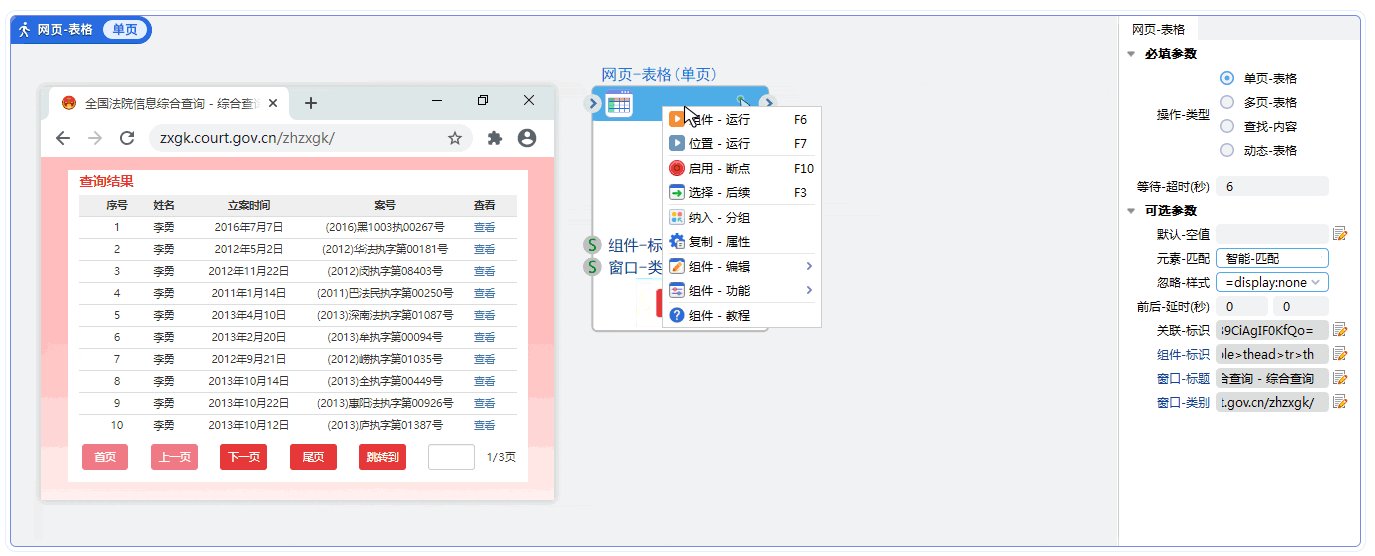
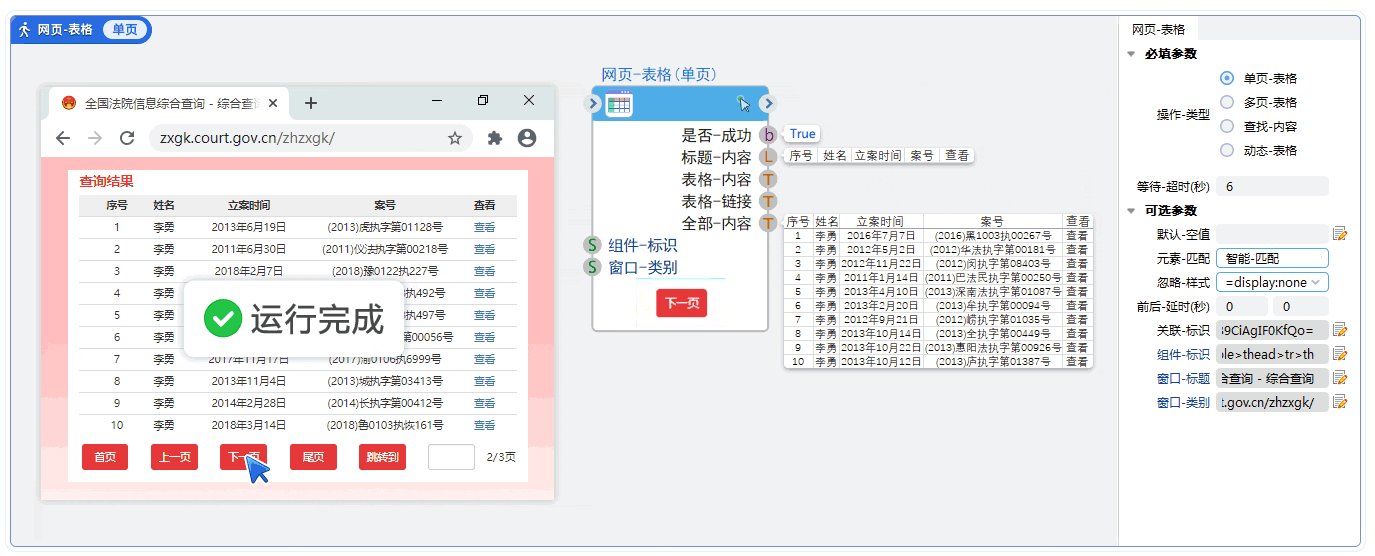
开发示例
示例1:
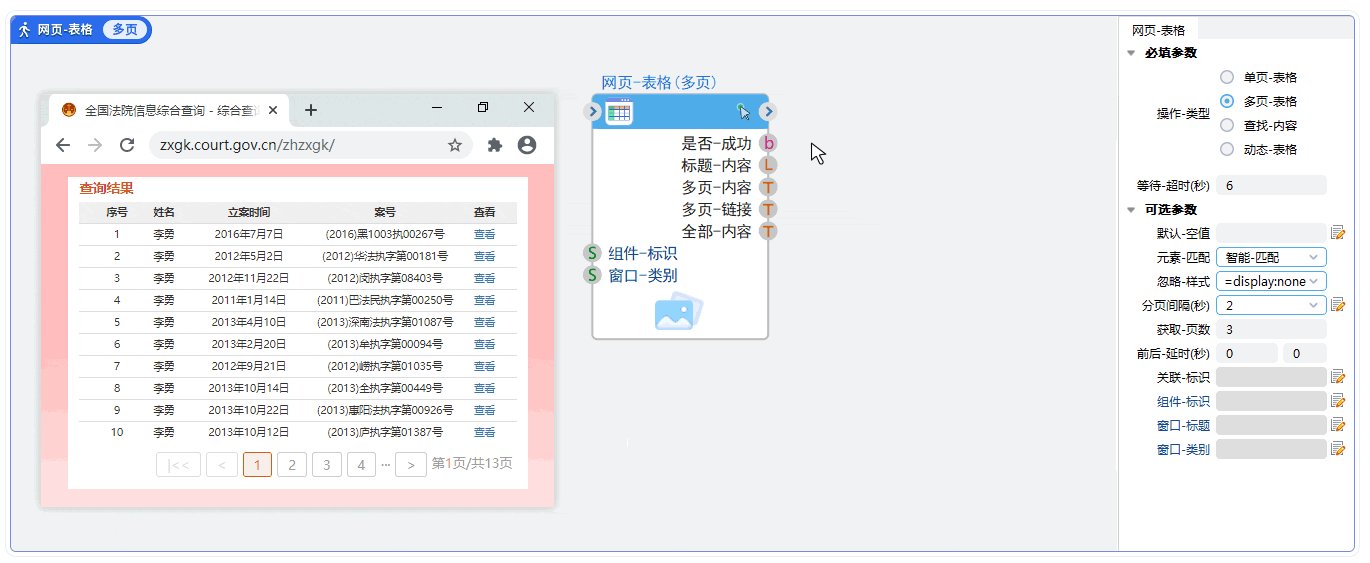
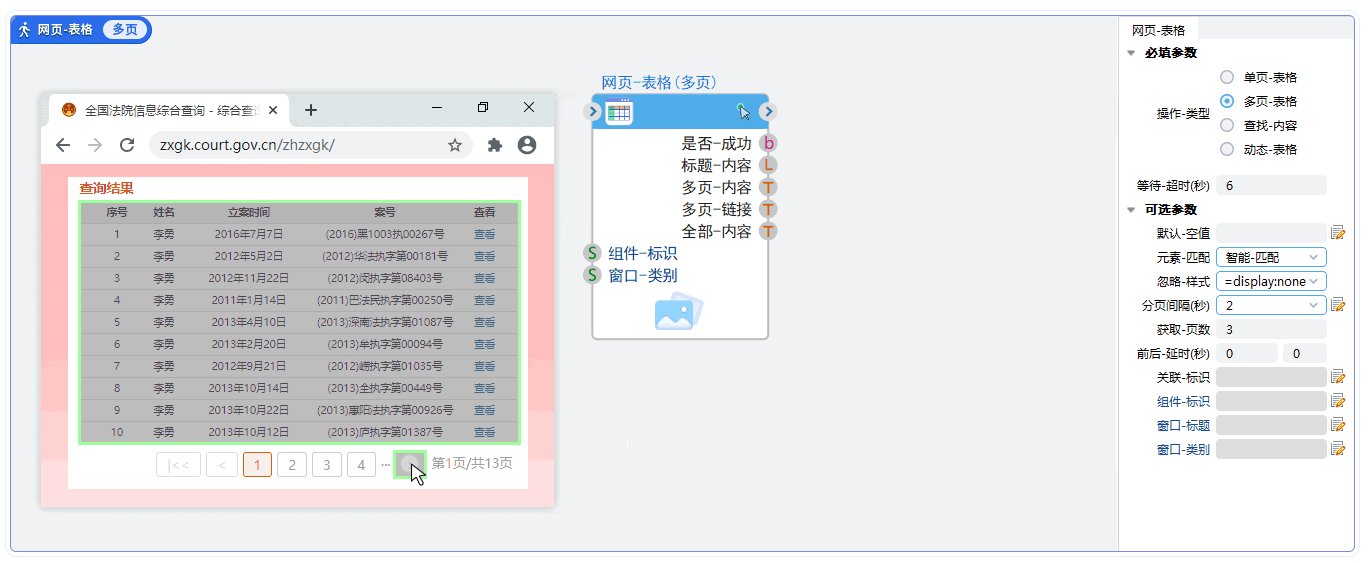
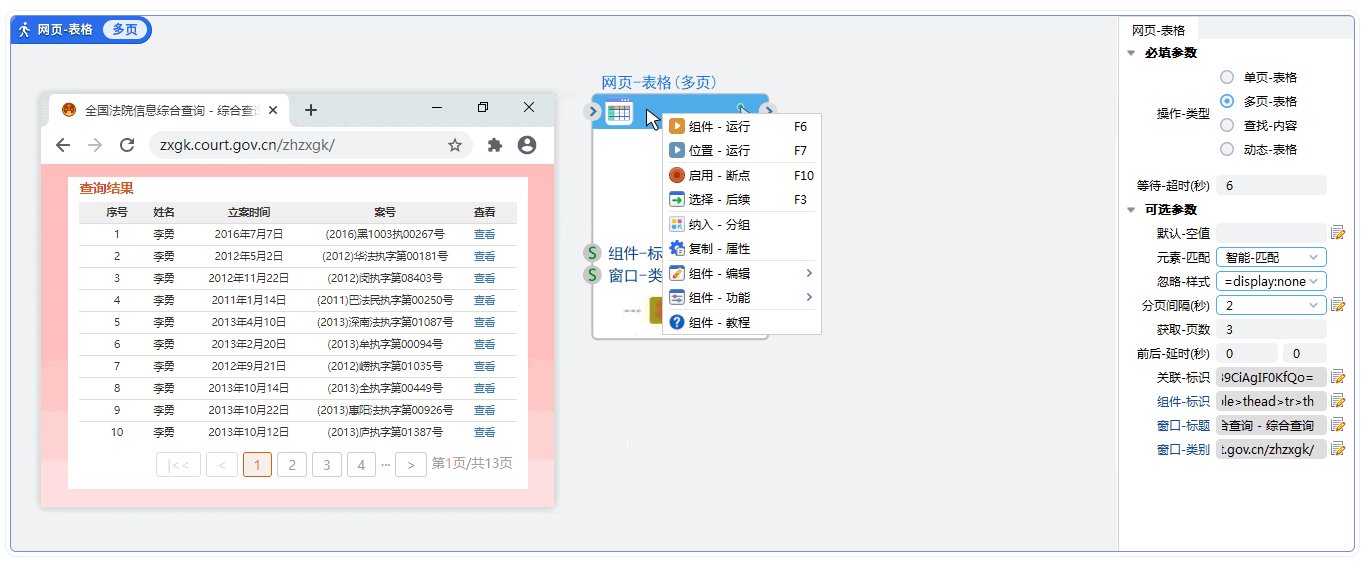
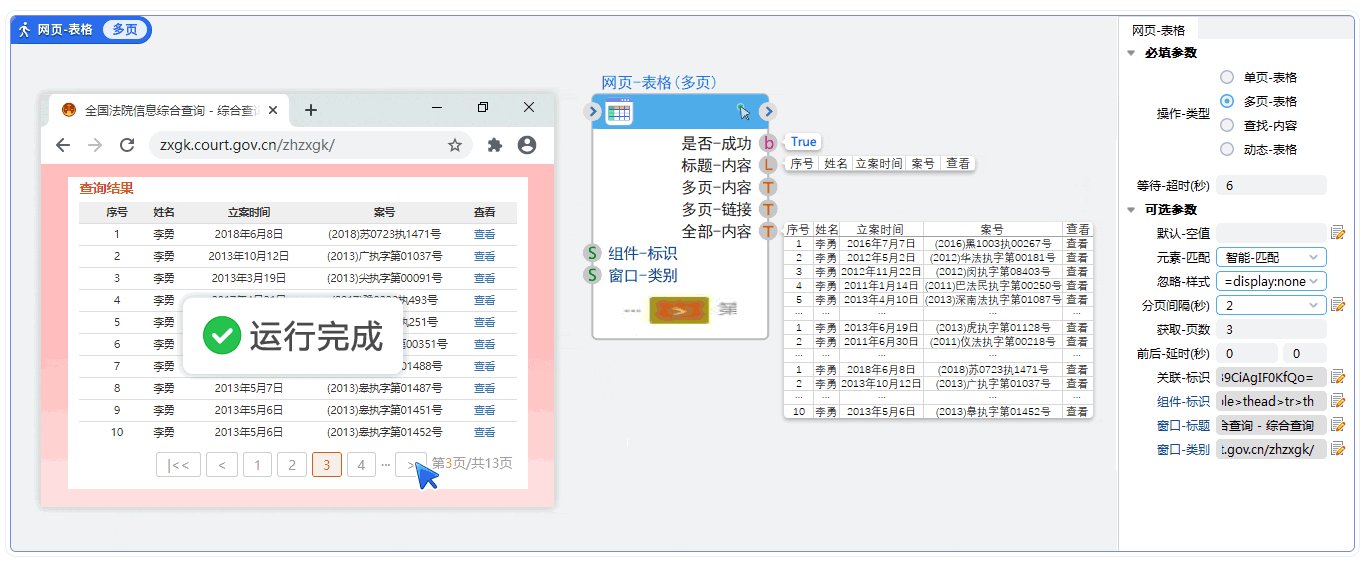
2. 多页-表格

必填参数
等待-超时(秒):
可选参数
默认-空值:
忽略-样式:
- 组件关联元素中若存在指定样式则忽略,如:style=display:none 或 class=hide
- 支持自定义,可填写其余样式
分页间隔(秒):
获取-页数:
前后-延时(秒):
关联-标识:
组件-标识:
开发示例
示例1:
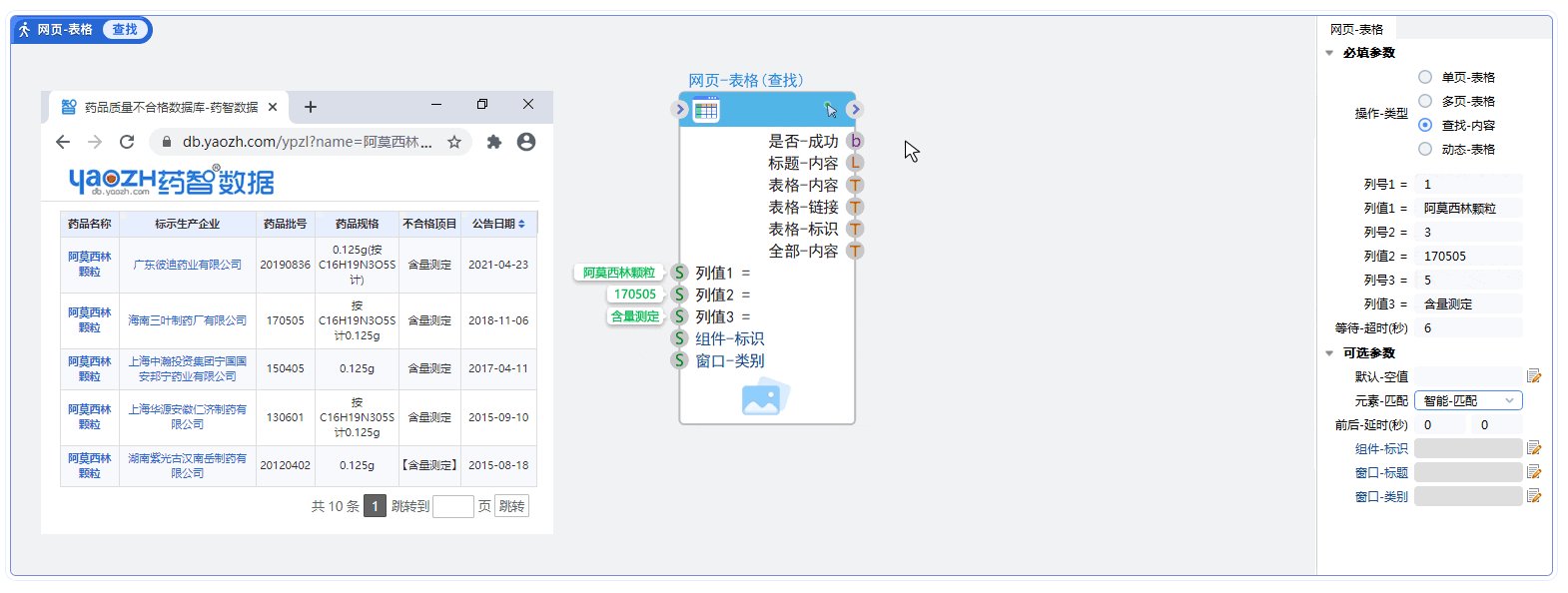
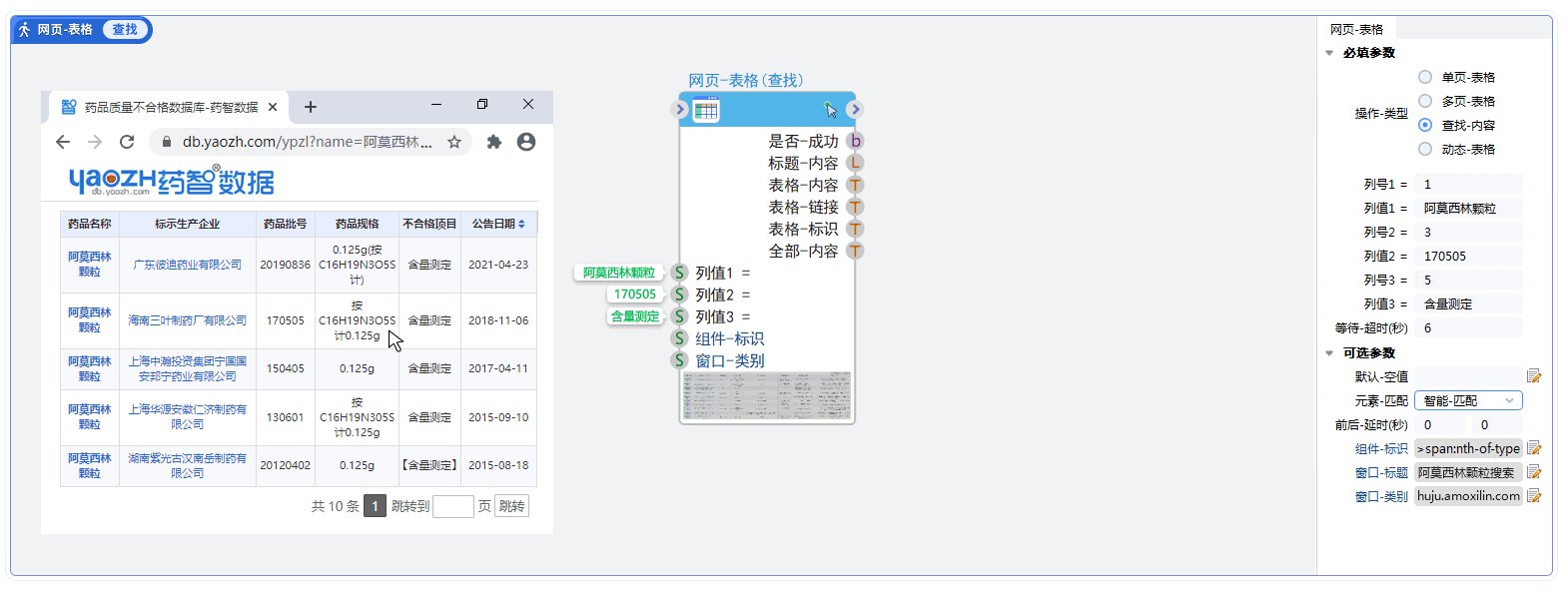
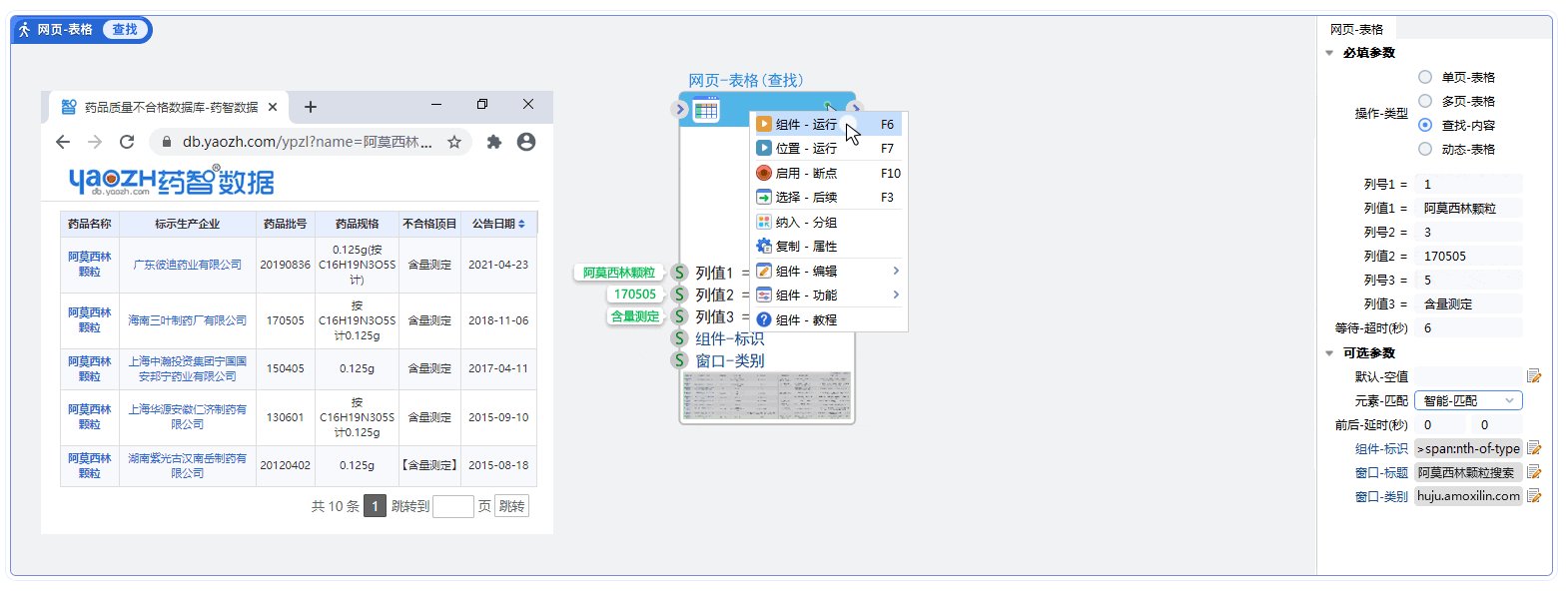
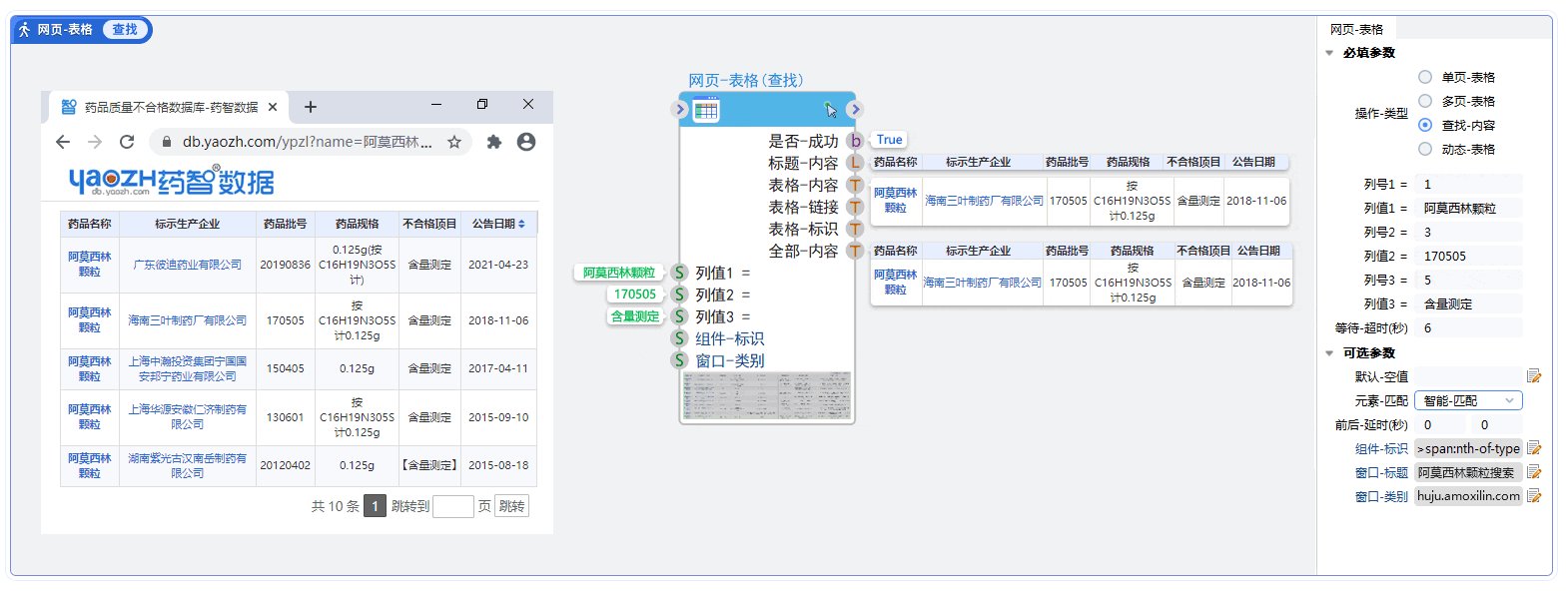
3. 查找-内容

必填参数
列号1=:
列值1=:
列号2=:
列值2=:
列号3=:
列值3=:
等待-超时(秒):
开发示例
示例1:
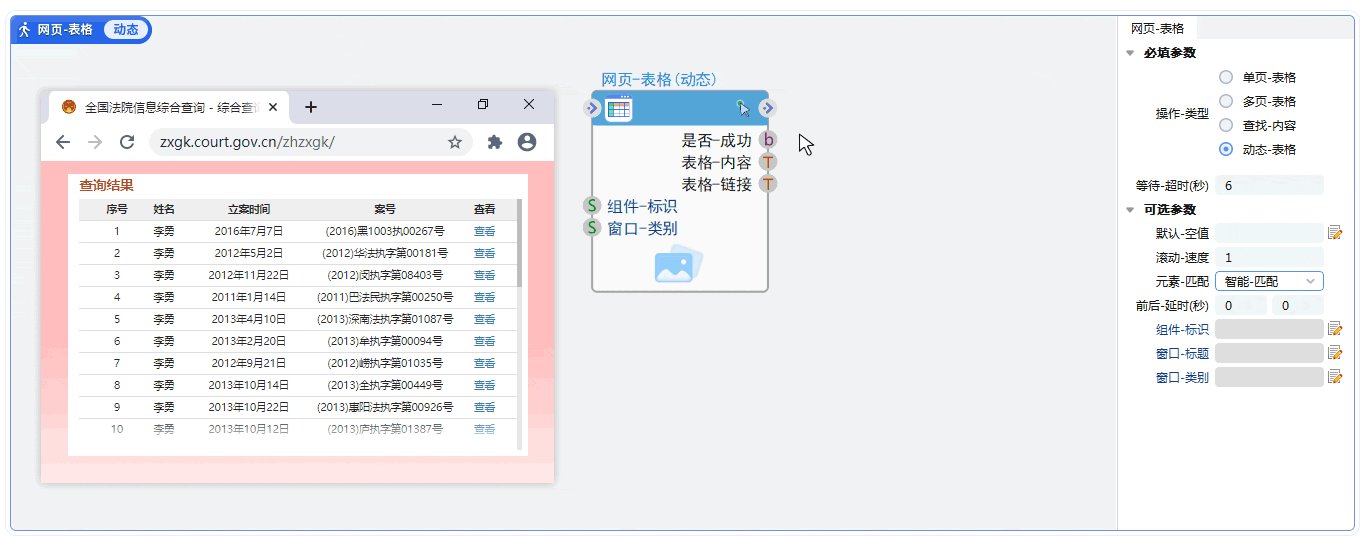
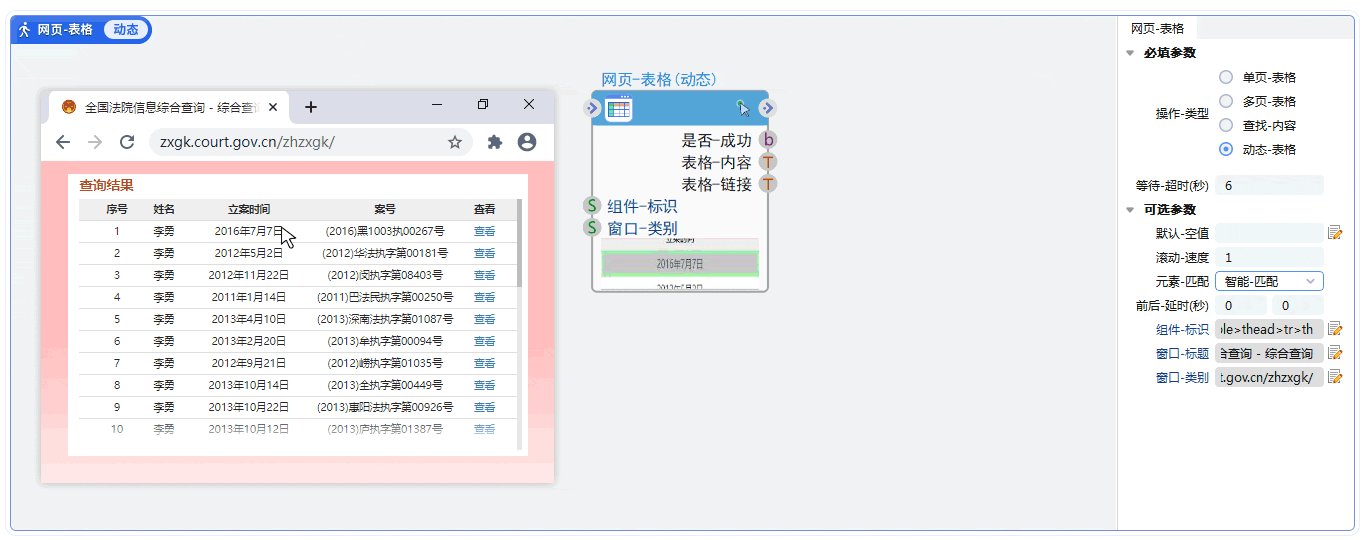
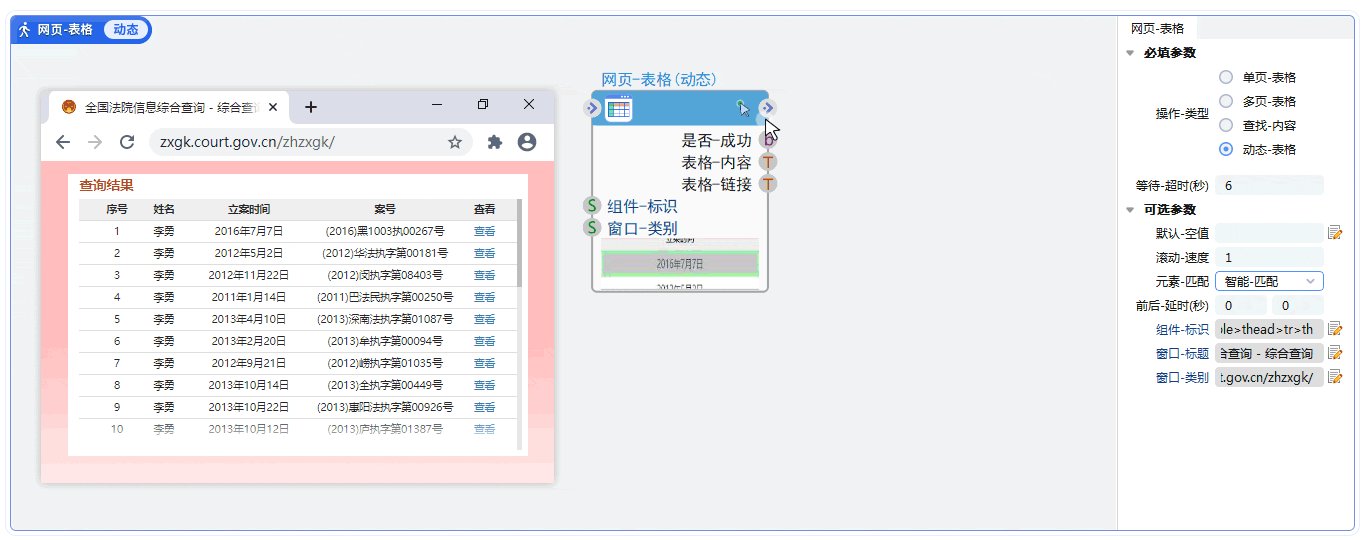
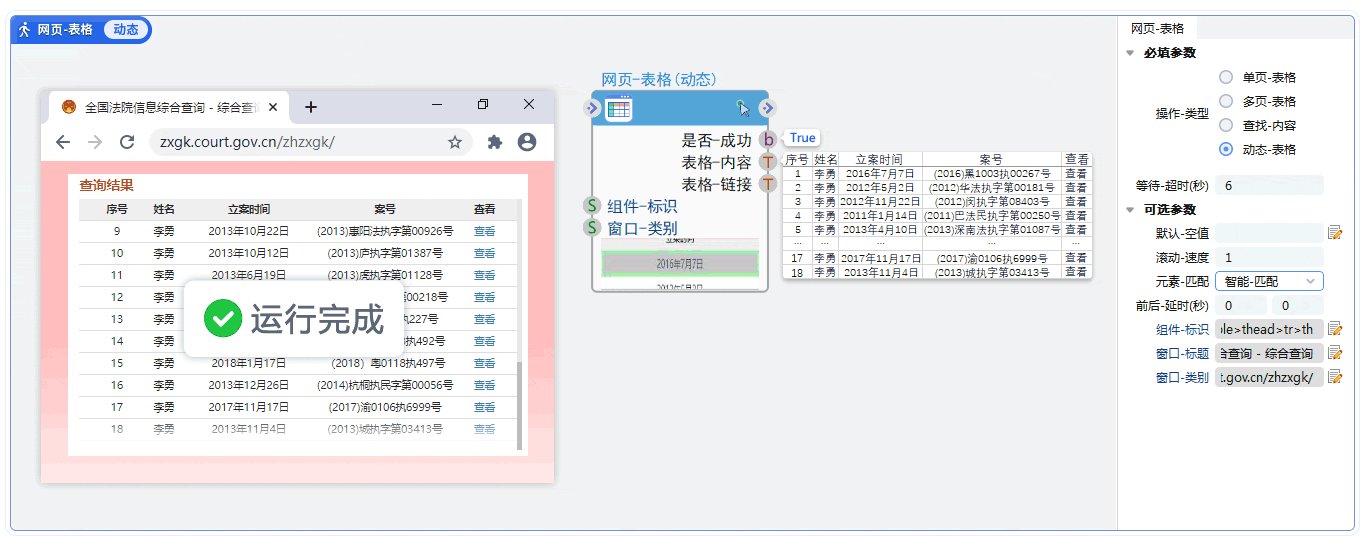
4. 动态-表格

必填参数
等待-超时(秒):
可选参数
默认-空值:
滚动-速度:
前后-延时(秒):
组件-标识:
开发示例
示例1:
5. 常见问题
Q:...
A:...
问题没有解决?去社区提问
 朗思IDE-在线手册
朗思IDE-在线手册