等待-内容
等待组件关联的界面元素出现、消失或变化
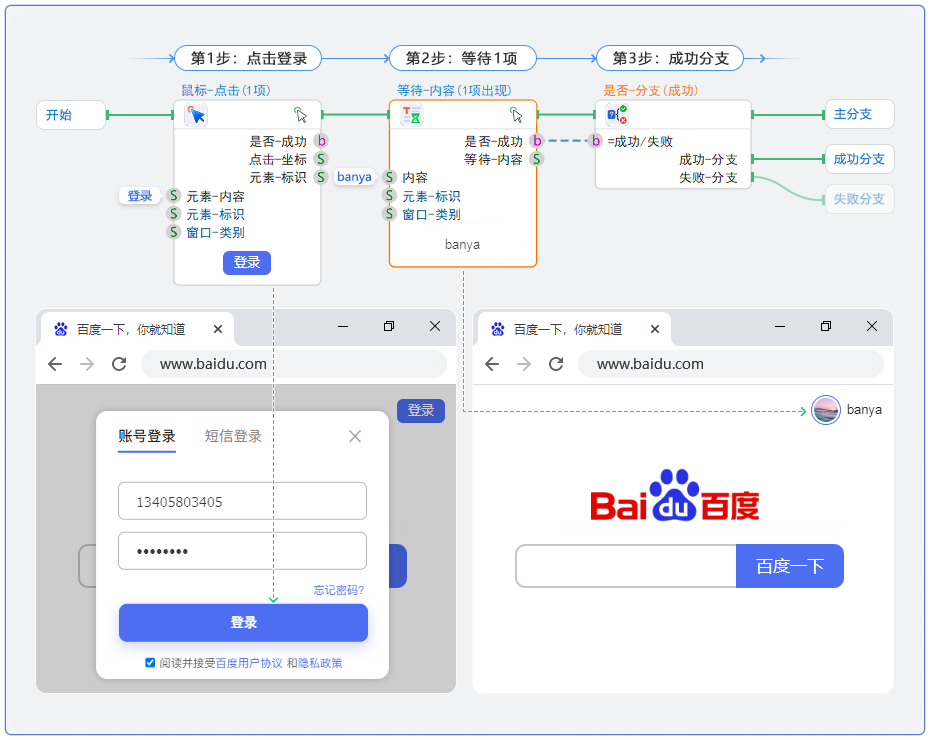
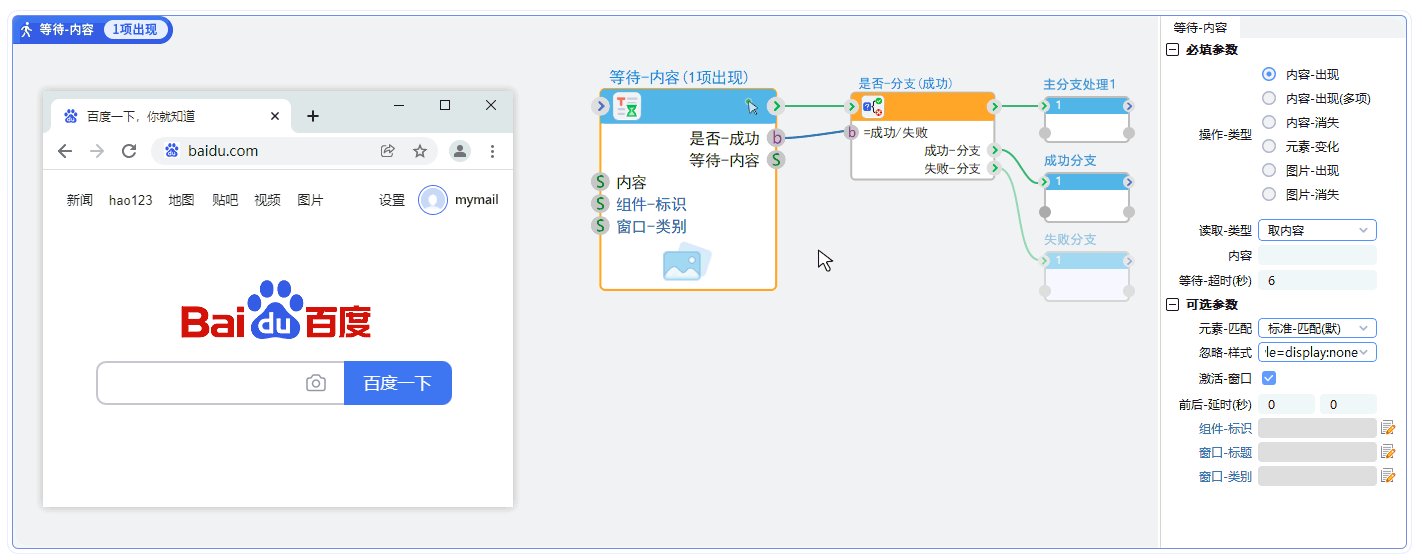
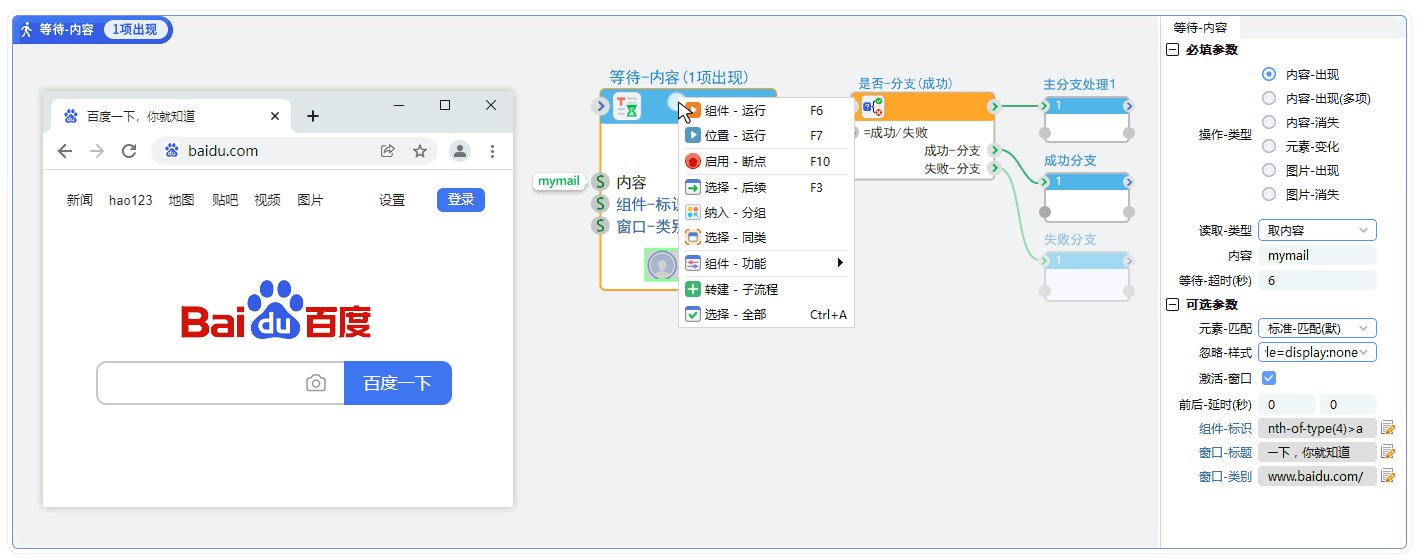
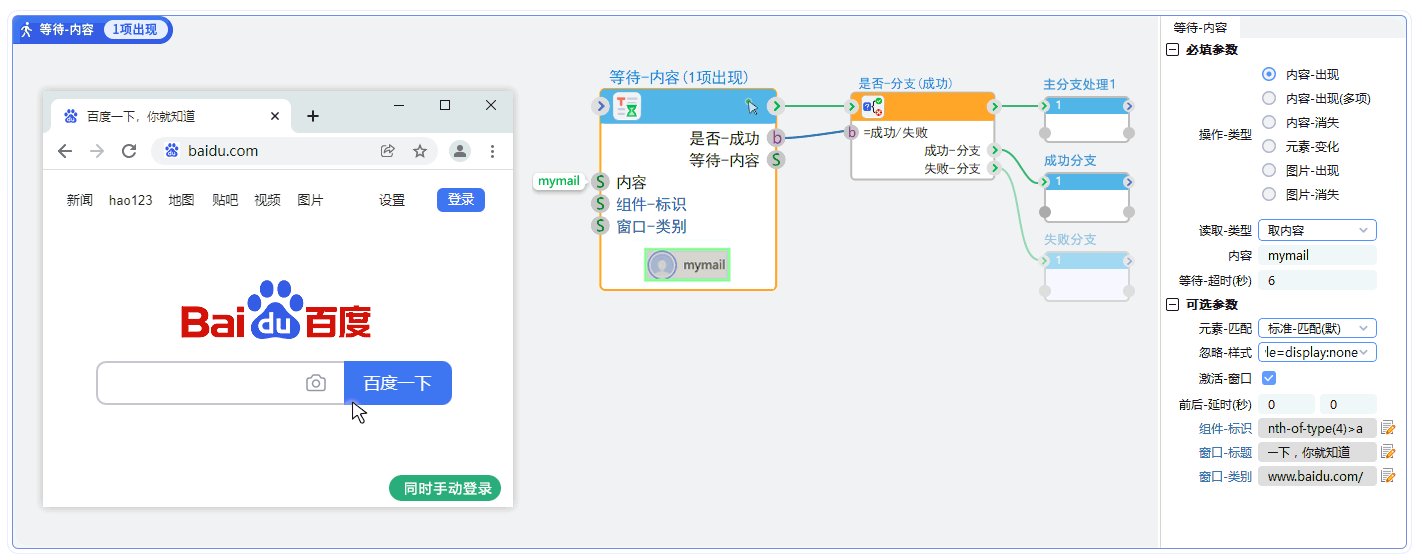
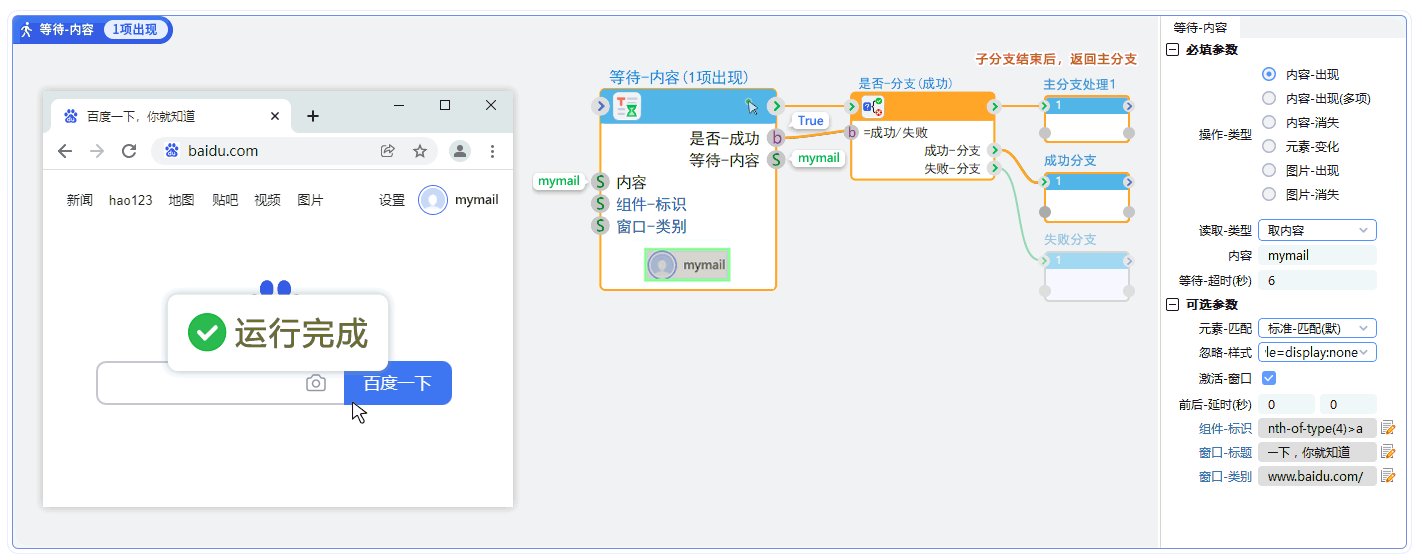
1. 内容-出现

必填参数
读取-类型:
- 取内容:取value对应的值,如:value="朗思科技",则获取内容为“朗思科技”
- 取名称:取name对应的值,如:name="wd",则获取内容为“wd”
内容:
等待-超时(秒):
视频-教程:
可选参数
忽略-样式:
- 组件关联元素中若存在指定样式则忽略,如:style=display:none 或 class=hide
- 支持自定义,可填写其余样式
激活-窗口:
前后-延时(秒):
组件-标识:
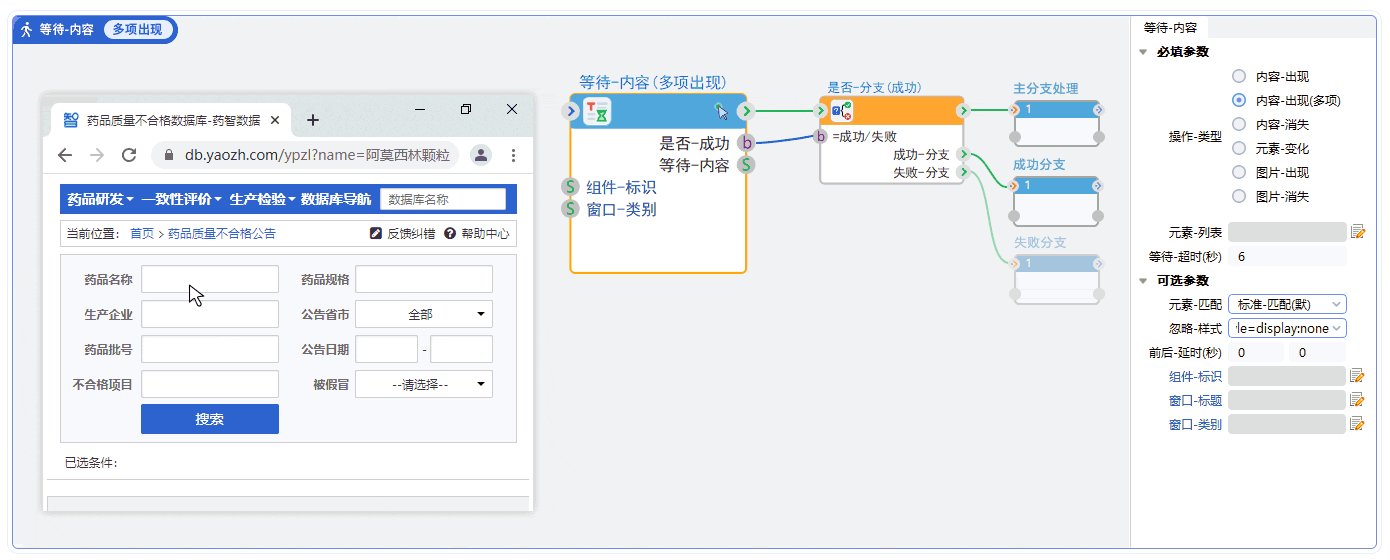
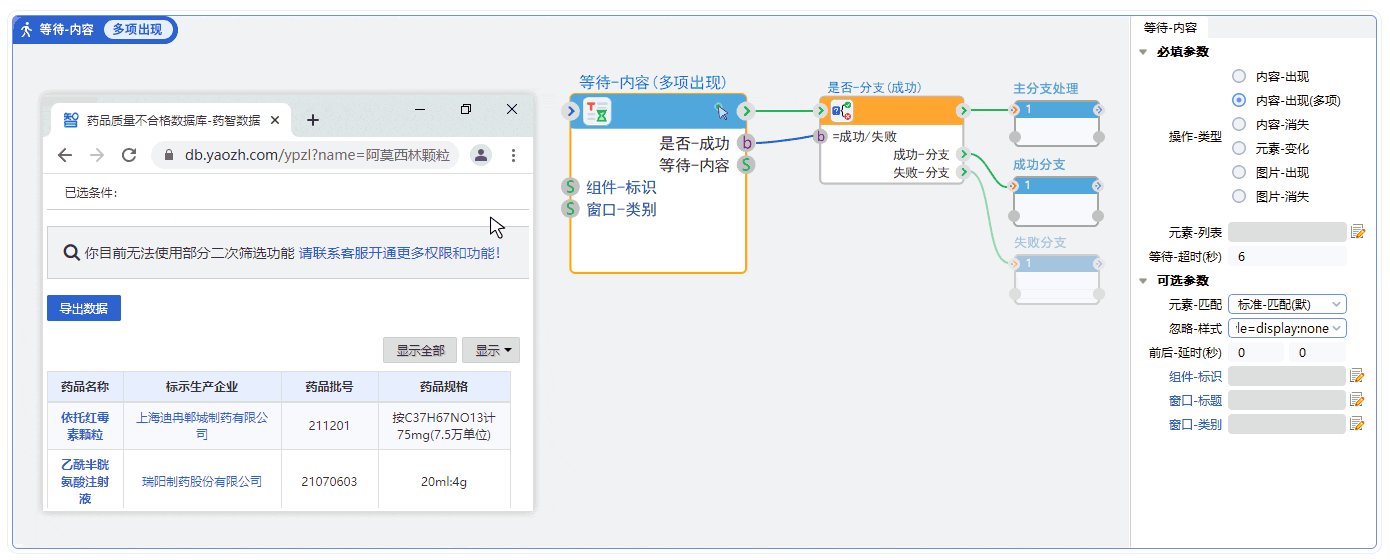
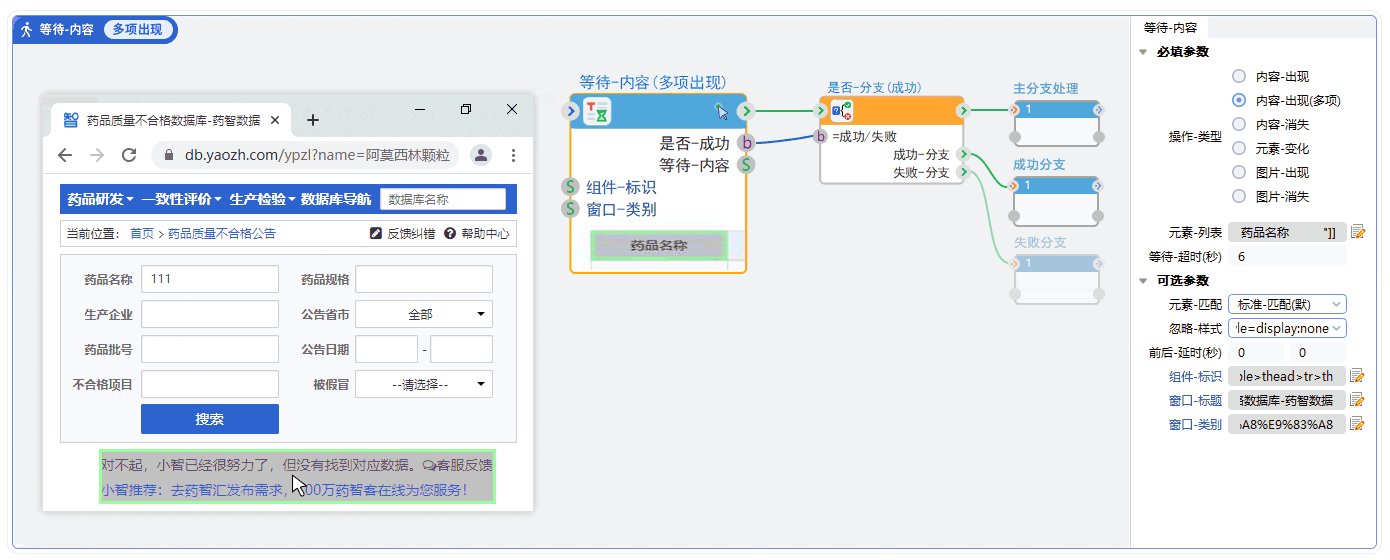
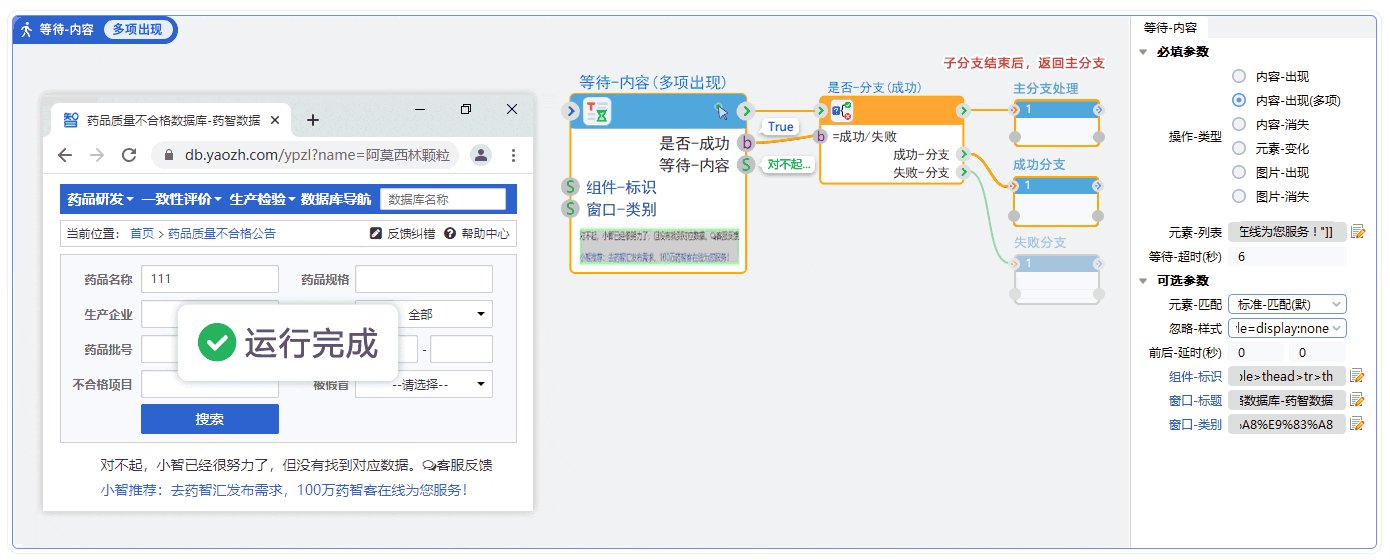
2. 内容-出现(多项)

必填参数
元素列表:
等待-超时(秒):
视频-教程:
可选参数
忽略-样式:
- 组件关联元素中若存在指定样式则忽略,如:style=display:none 或 class=hide
- 支持自定义,可填写其余样式
前后-延时(秒):
组件-标识:
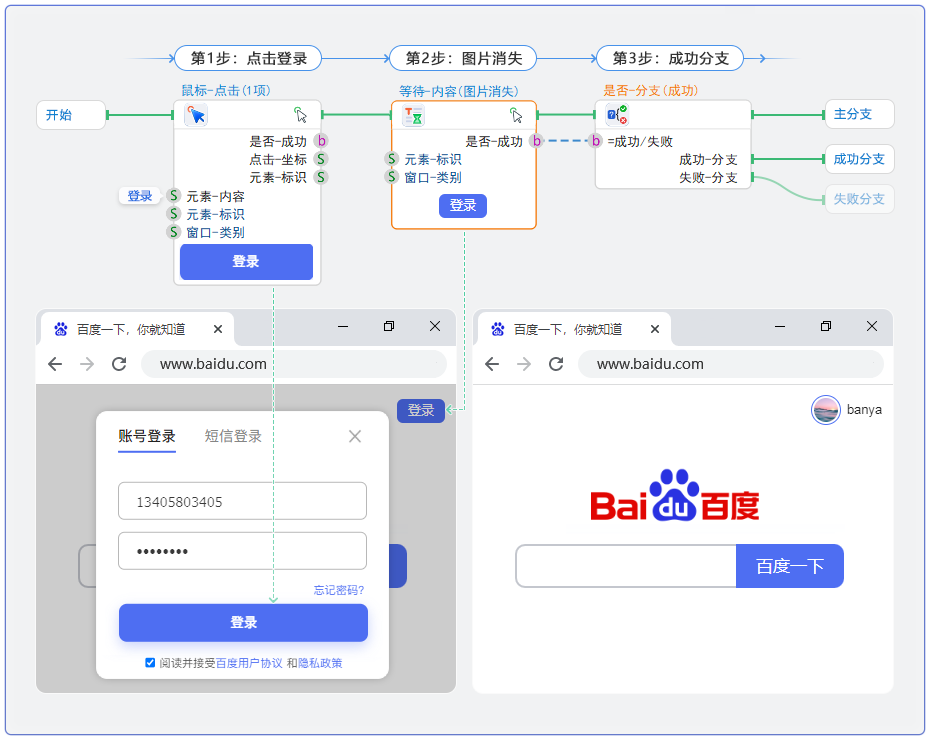
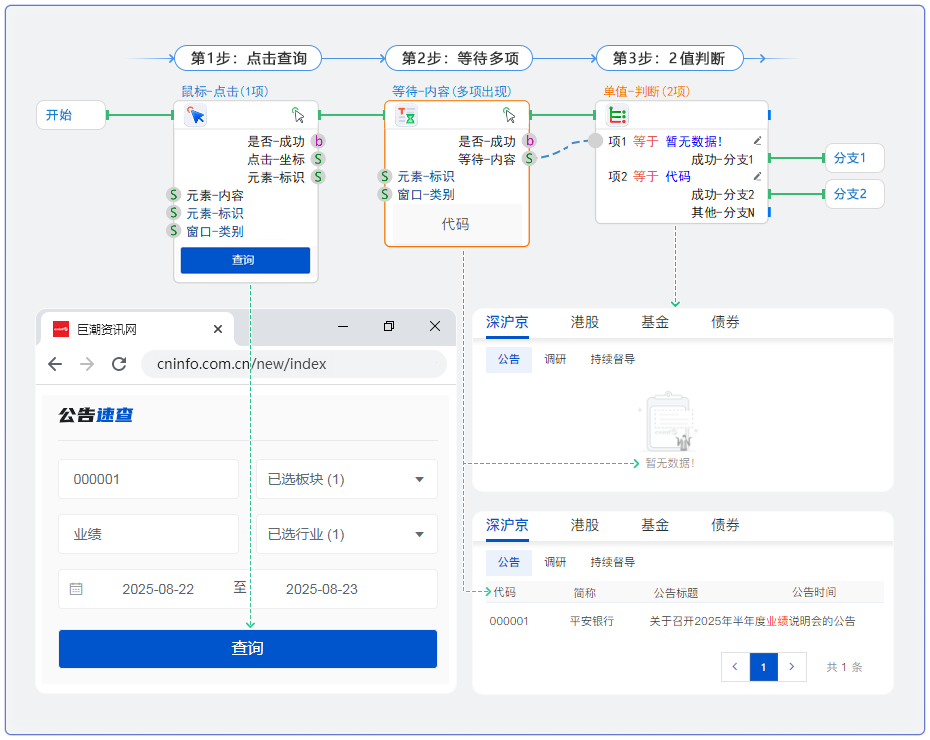
开发示例
示例1:

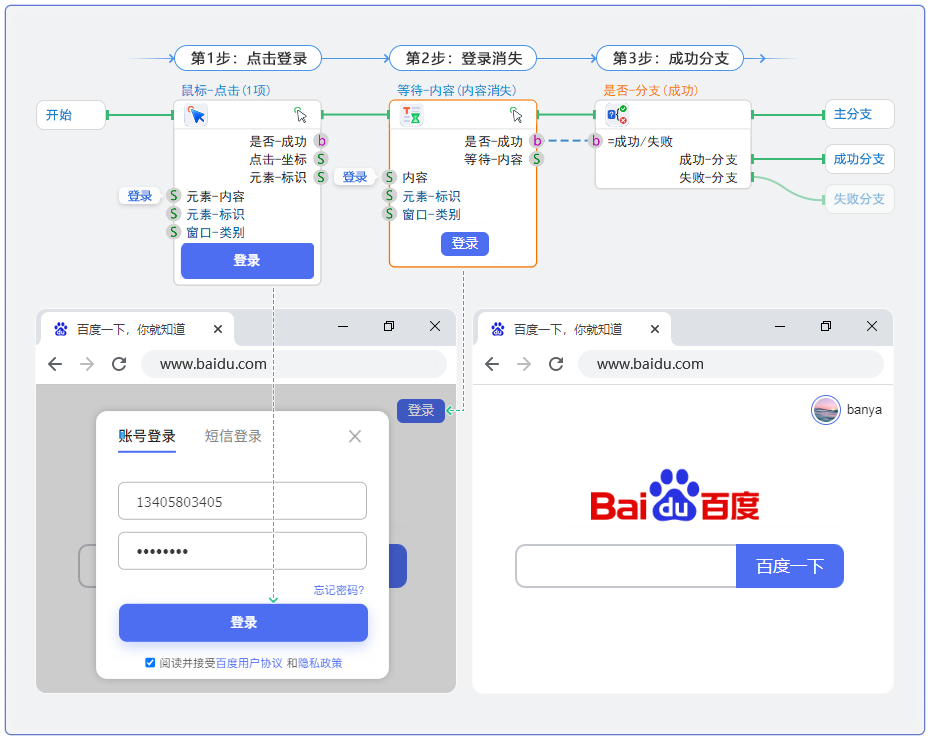
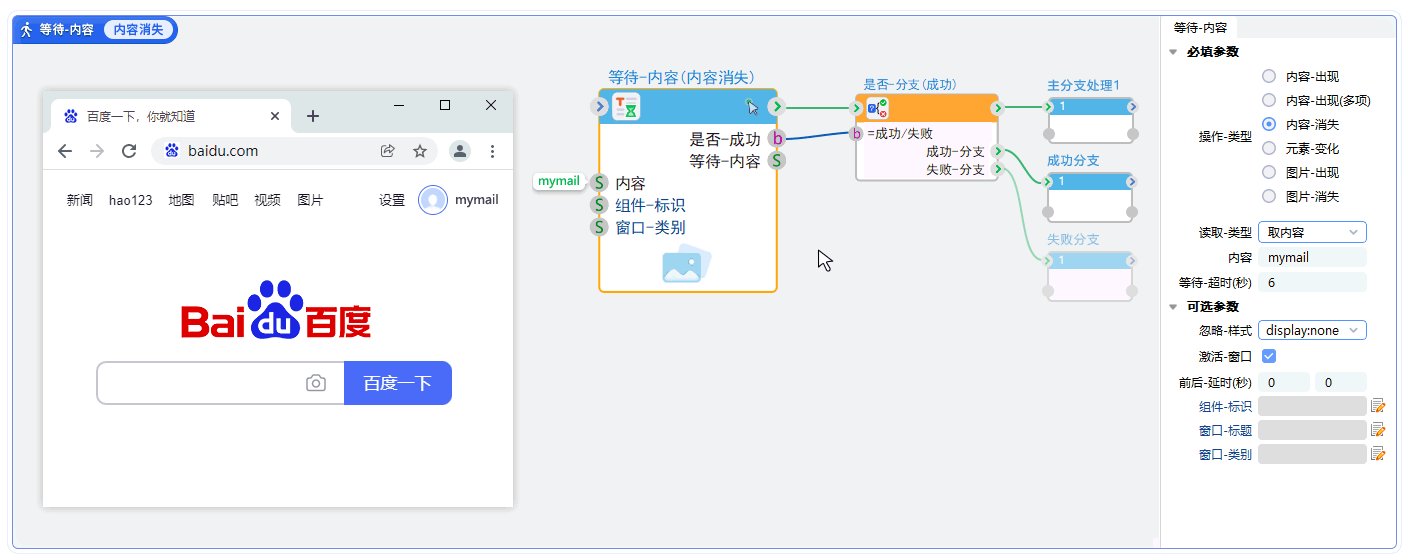
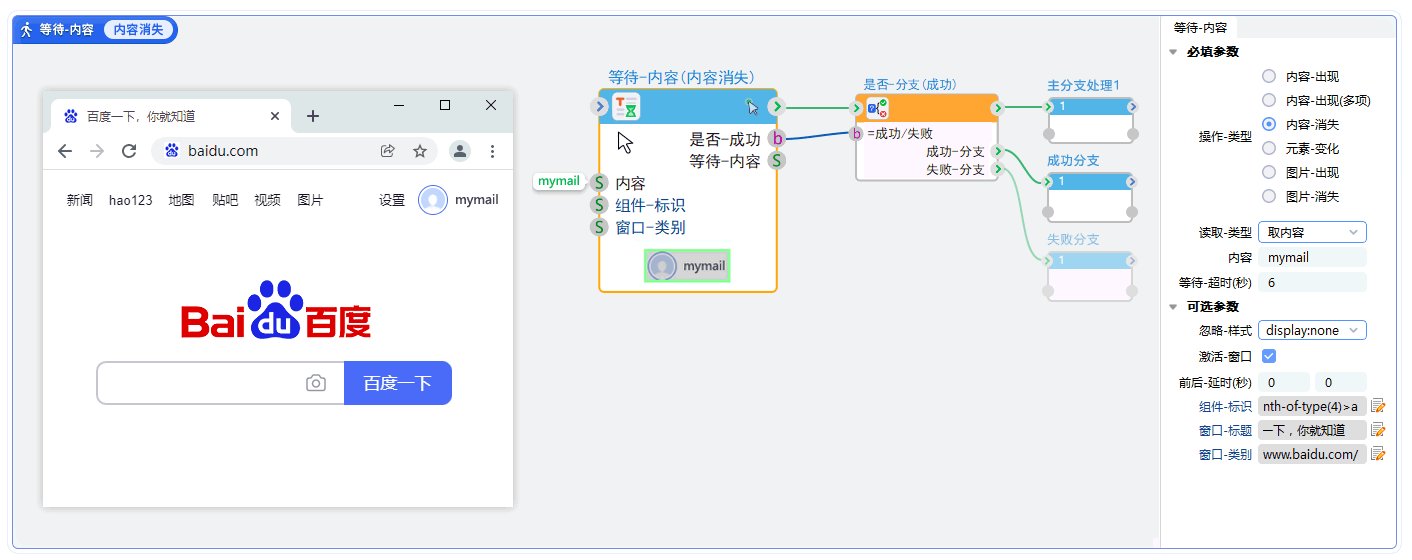
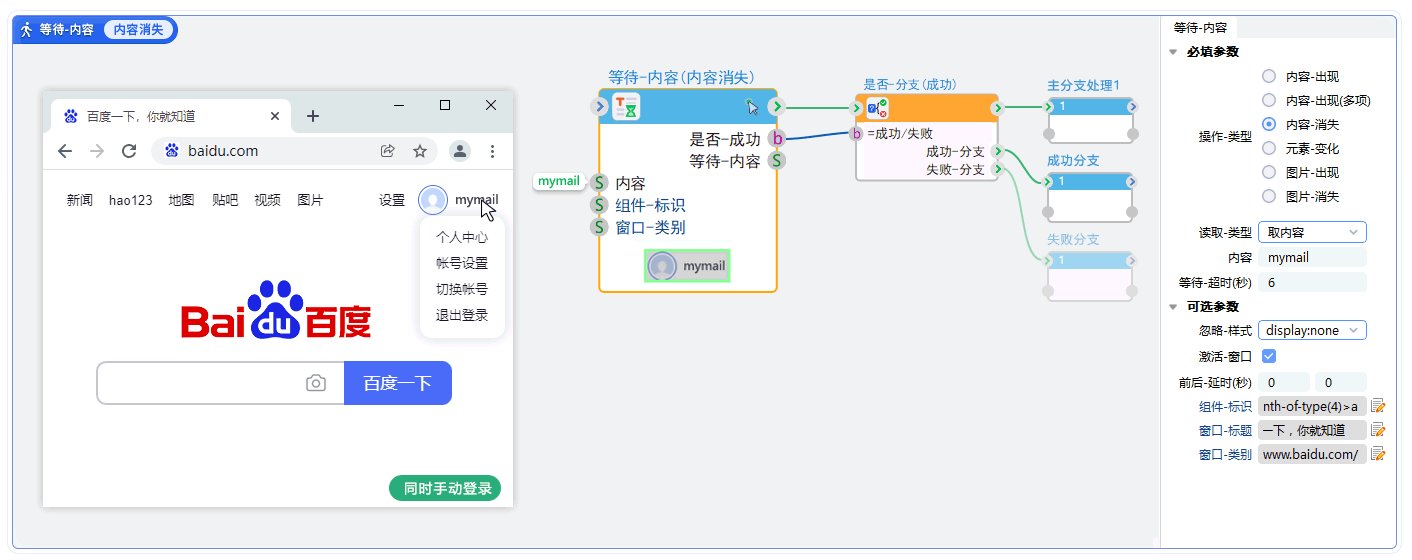
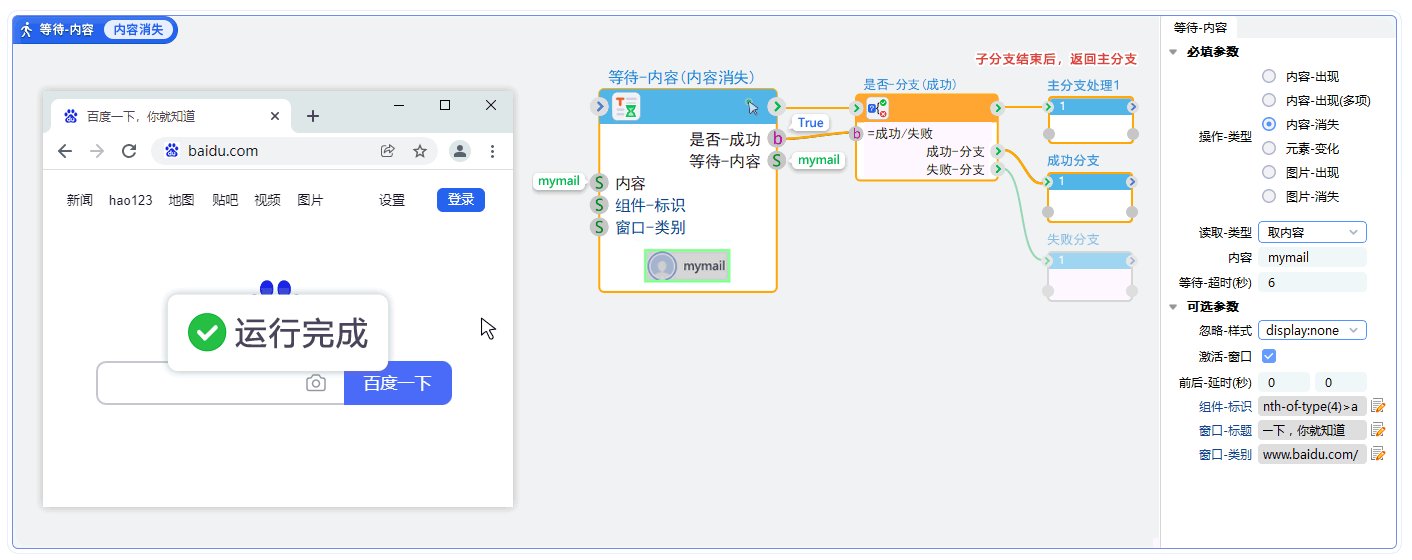
3. 内容-消失

必填参数
读取-类型:
- 取内容:取value对应的值,如:value="朗思科技",则获取内容为“朗思科技”
- 取名称:取name对应的值,如:name="wd",则获取内容为“wd”
内容:
等待-超时(秒):
视频-教程:
可选参数
忽略-样式:
- 组件关联元素中若存在指定样式则忽略,如:style=display:none 或 class=hide
- 支持自定义,可填写其余样式
激活-窗口:
前后-延时(秒):
组件-标识:
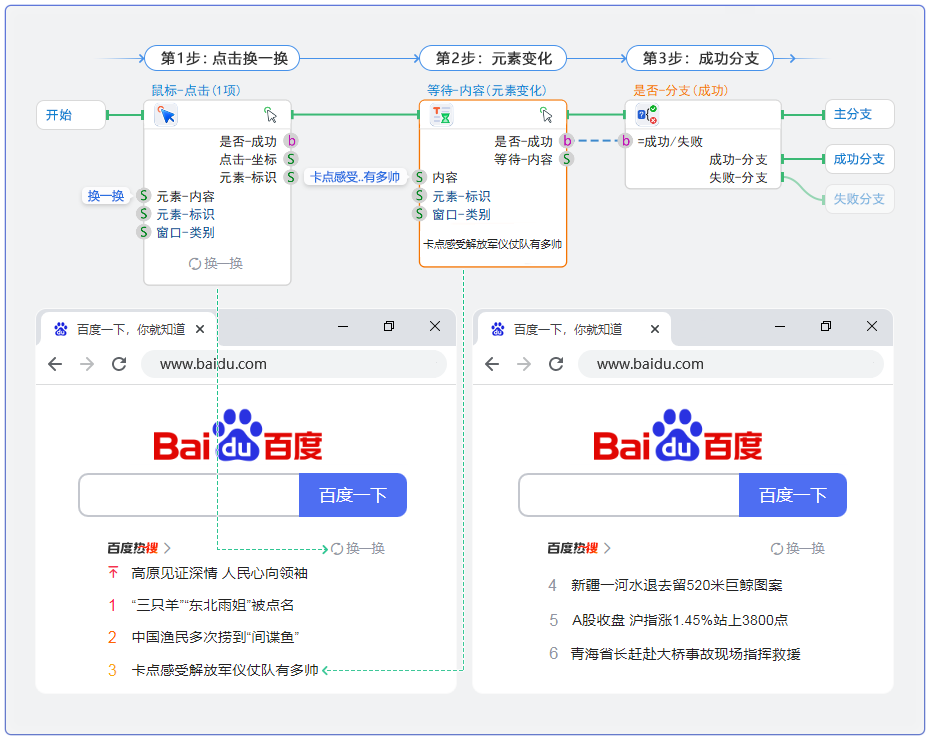
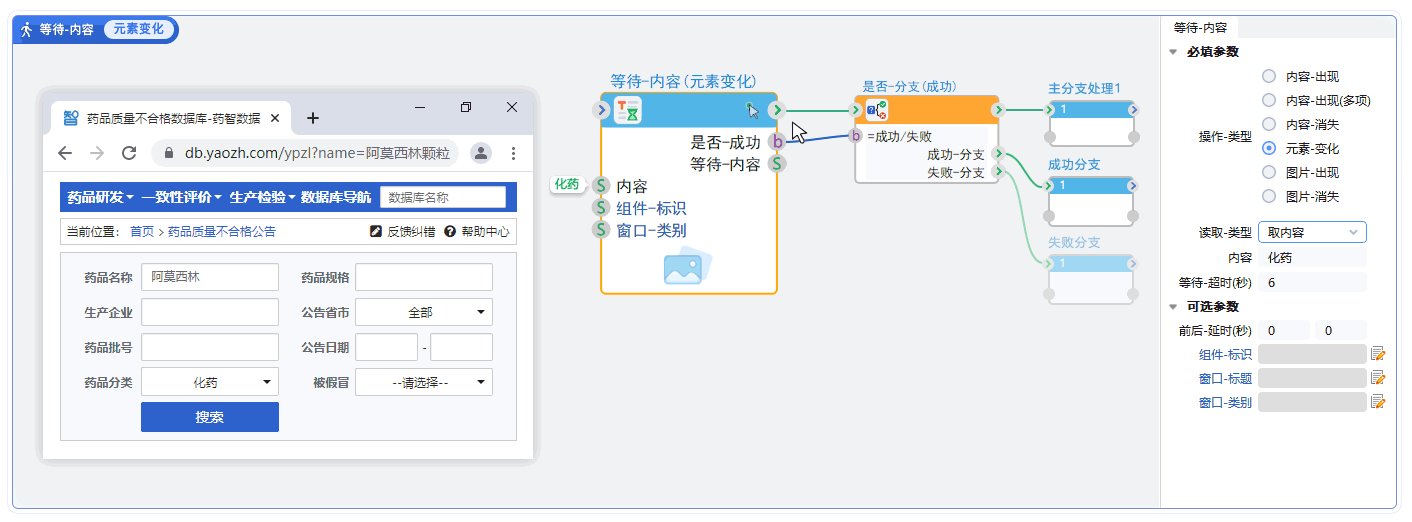
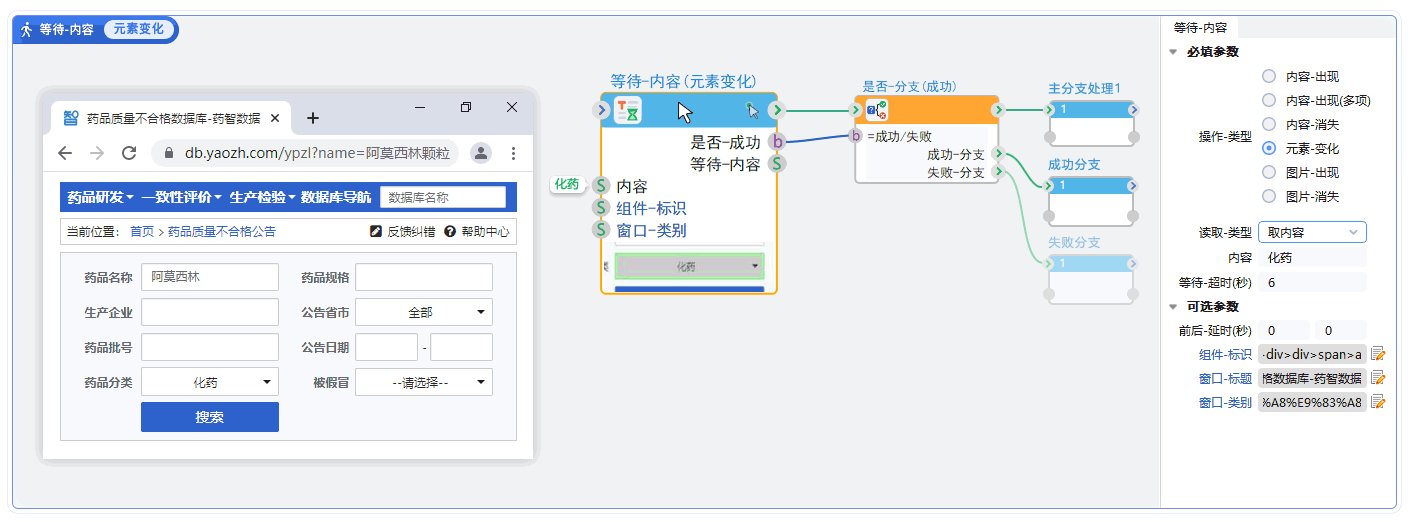
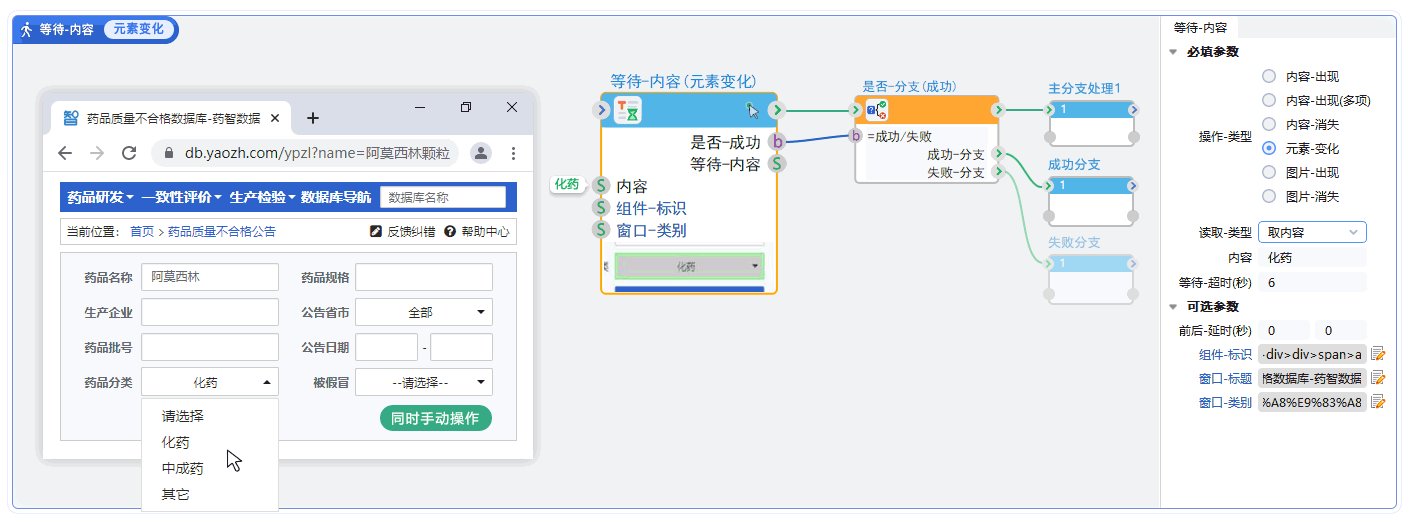
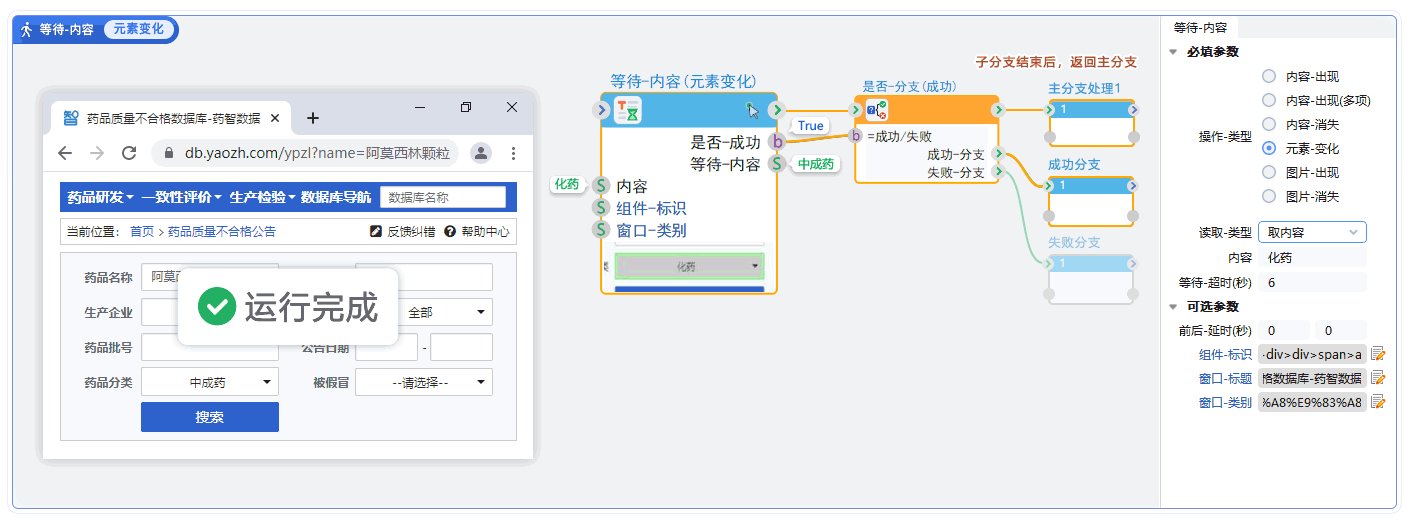
4. 元素-变化

必填参数
读取-类型:
- 取内容:取value对应的值,如:value="朗思科技",则获取内容为“朗思科技”
- 取名称:取name对应的值,如:name="wd",则获取内容为“wd”
内容:
等待-超时(秒):
视频-教程:
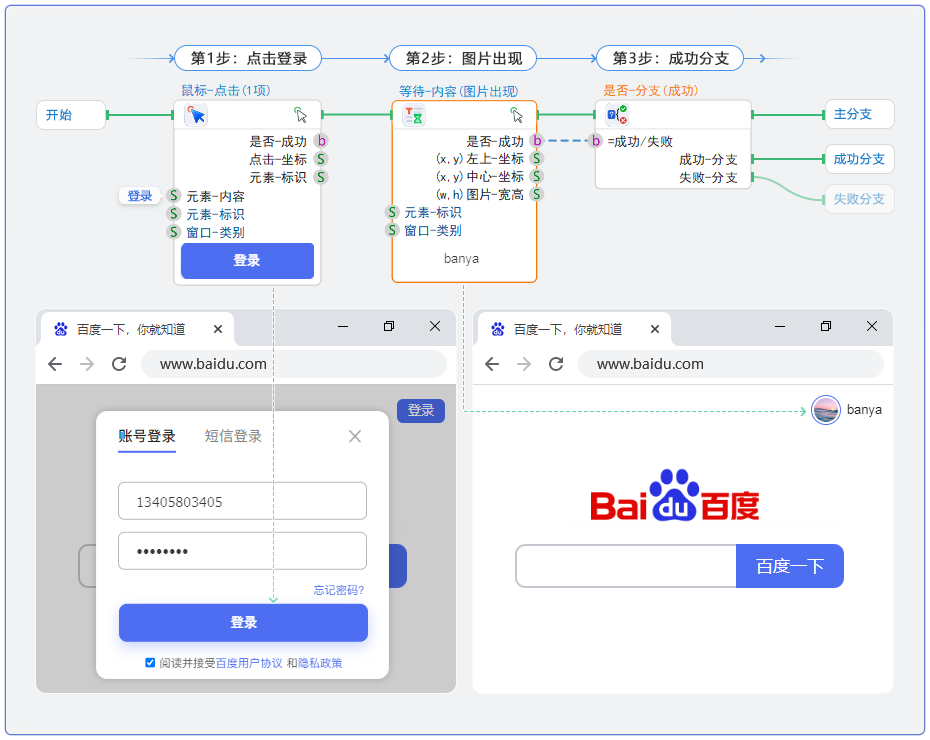
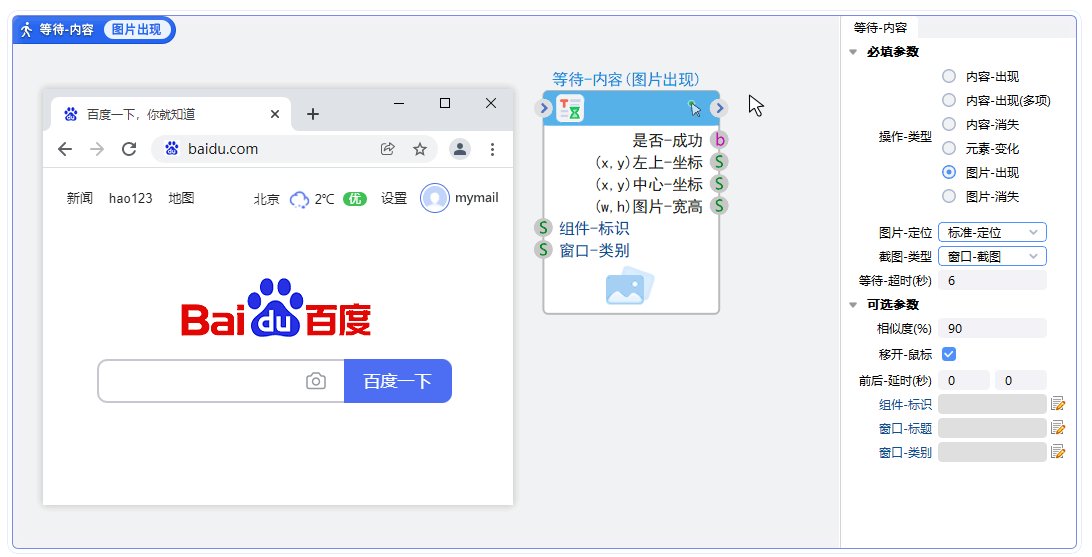
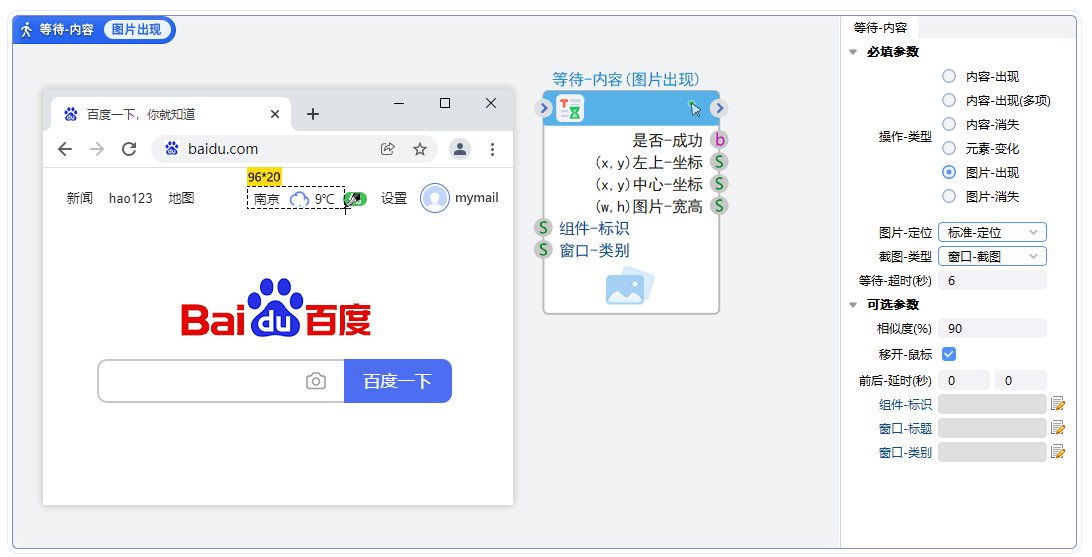
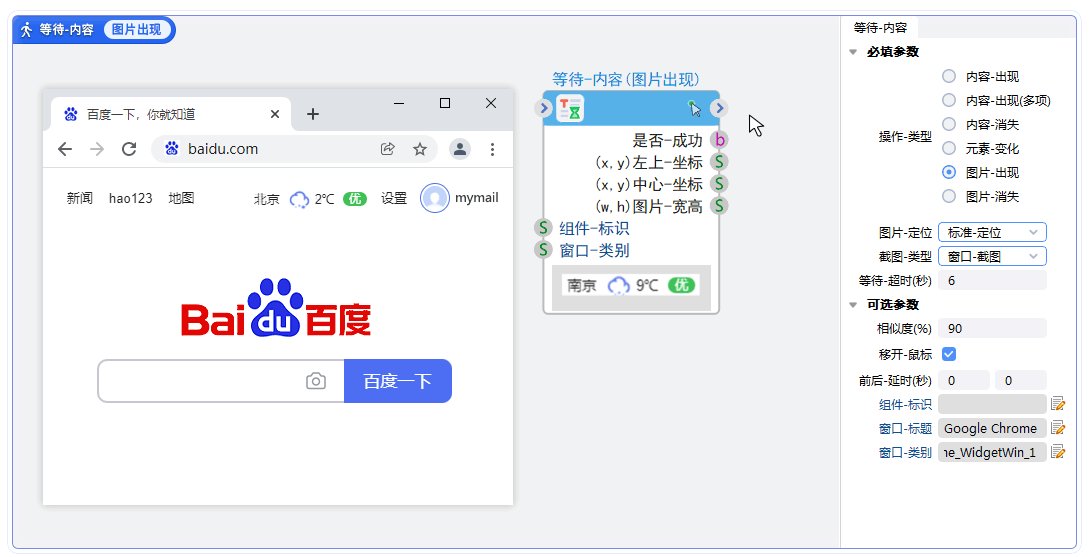
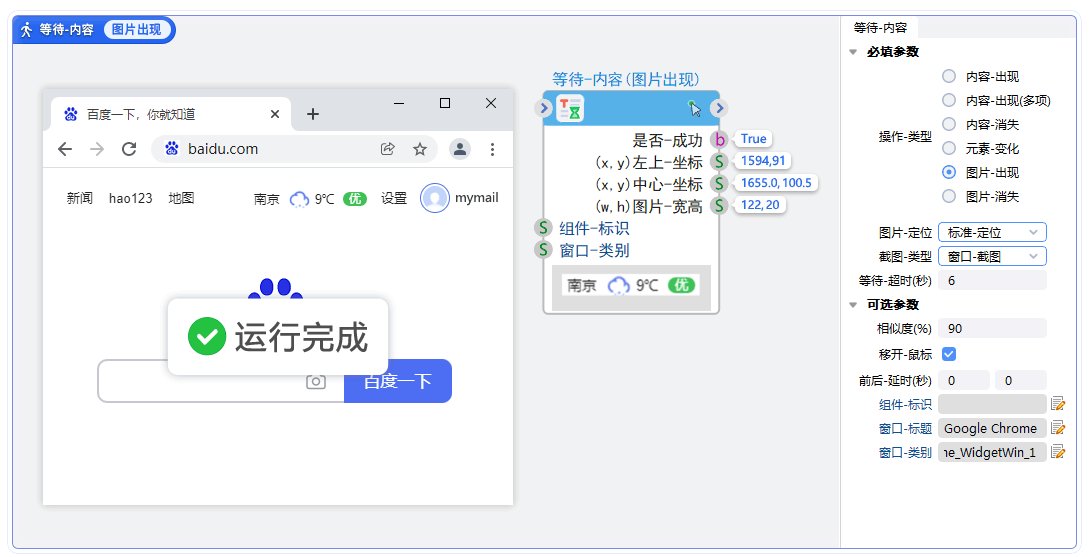
5. 图片-出现

必填参数
图片-定位:
截图-类型:
- 窗口-截图:在指定的窗口上截图
- 元素-截图:在指定的界面元素上截图
- 屏幕-截图:在当前屏幕下进行截图
等待-超时(秒):
视频-教程:
可选参数
相似度(%):
移开-鼠标:
前后-延时(秒):
组件-标识:
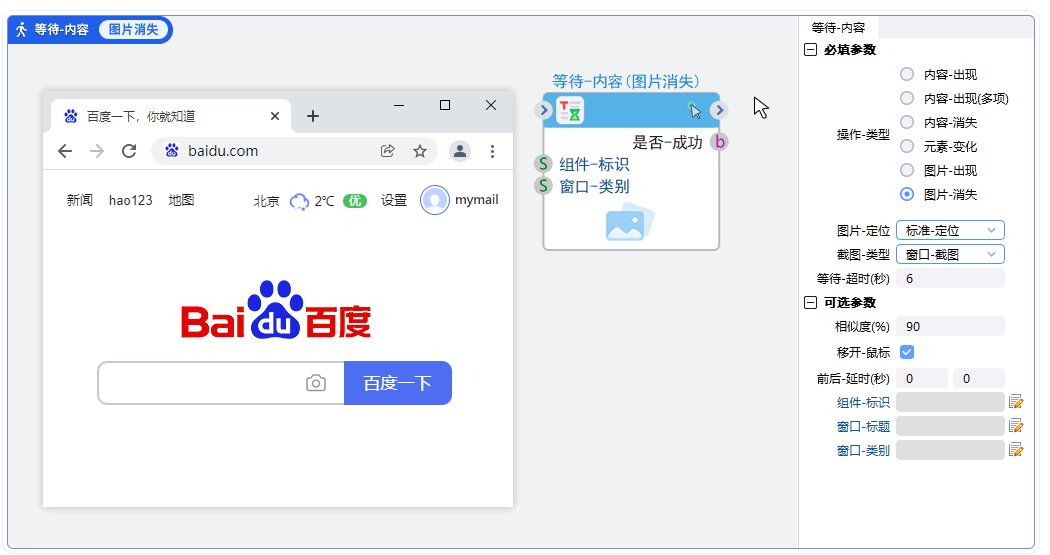
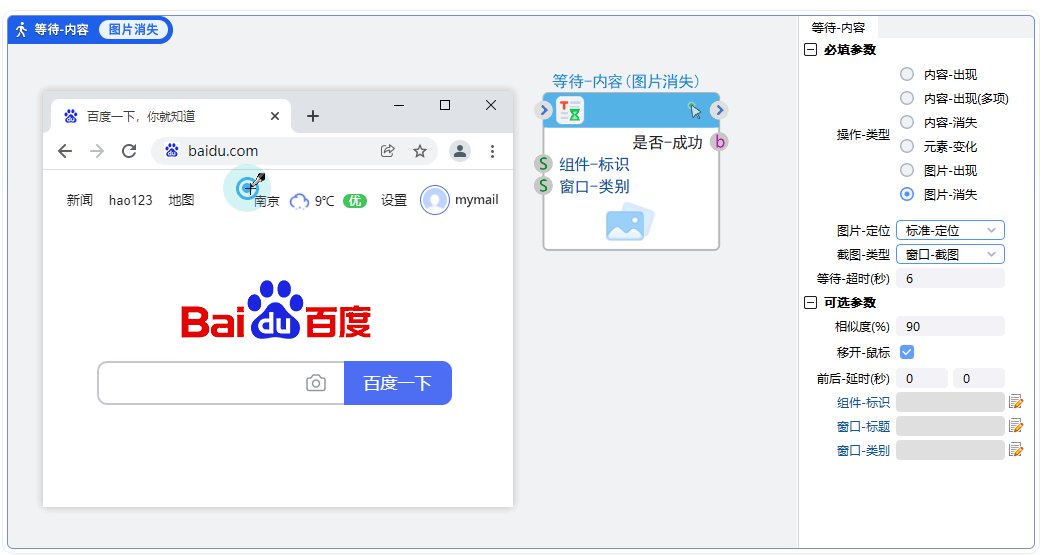
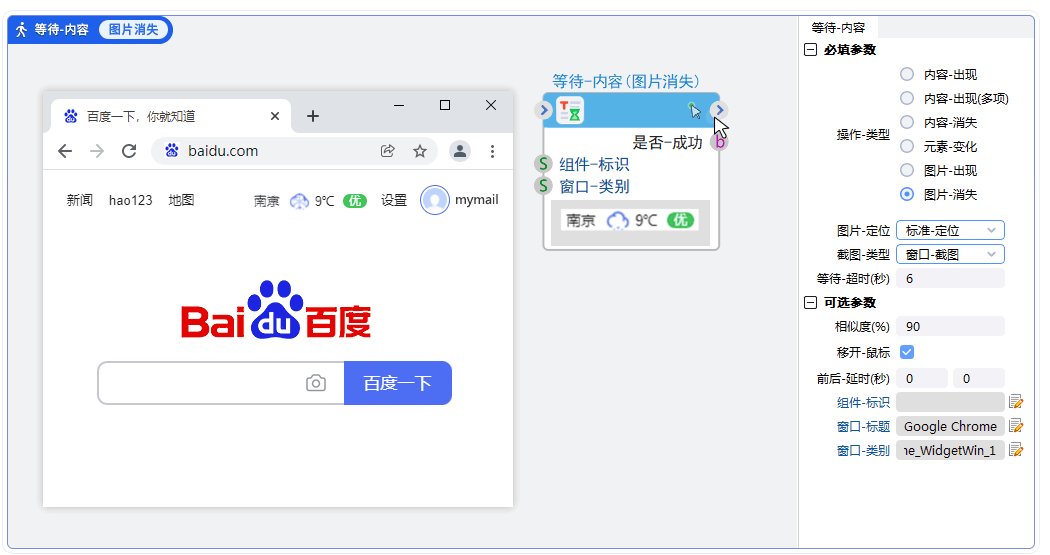
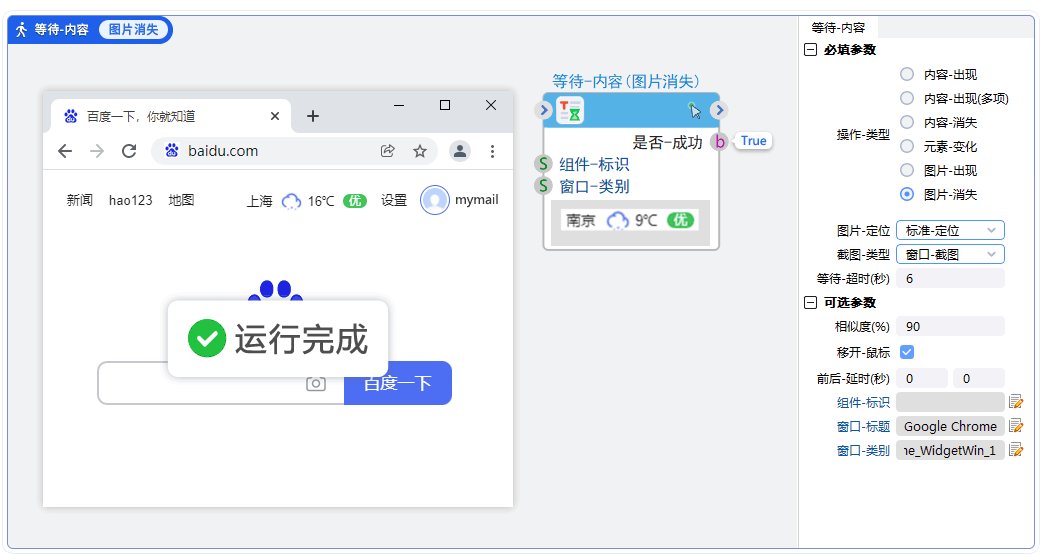
6. 图片-消失

必填参数
图片-定位:
截图-类型:
- 窗口-截图:在指定的窗口上截图
- 元素-截图:在指定的界面元素上截图
- 屏幕-截图:在当前屏幕下进行截图
等待-超时(秒):
视频-教程:
可选参数
相似度(%):
移开-鼠标:
前后-延时(秒):
组件-标识:
7. 常见问题
Q:关联元素数量<6 或>6时,如何解决?
A: 数量不足6项,在拾取过程中可按ESC退出拾取;数量超过6项,使用多个获取内容(多项)组件。
问题没有解决?去社区提问
 朗思IDE-在线手册
朗思IDE-在线手册